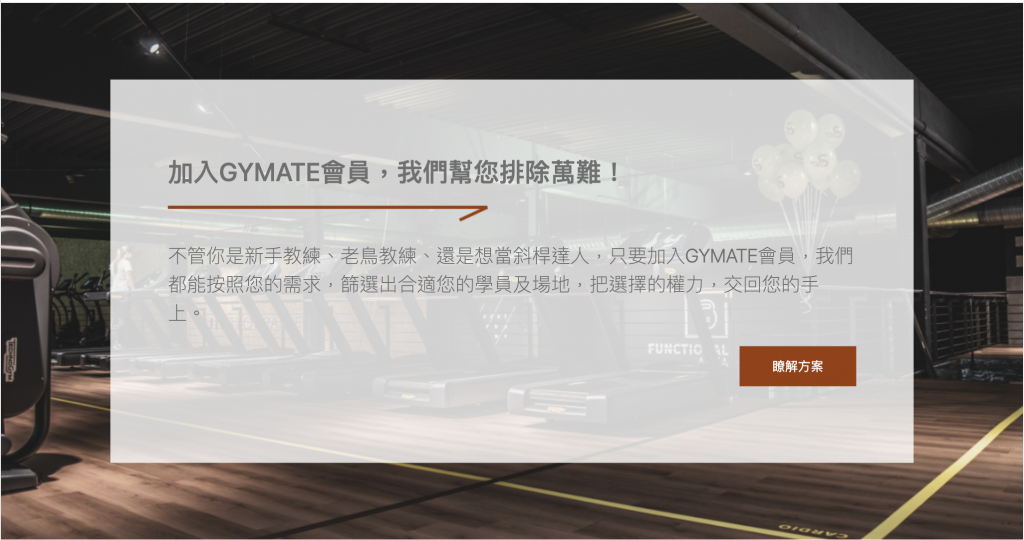
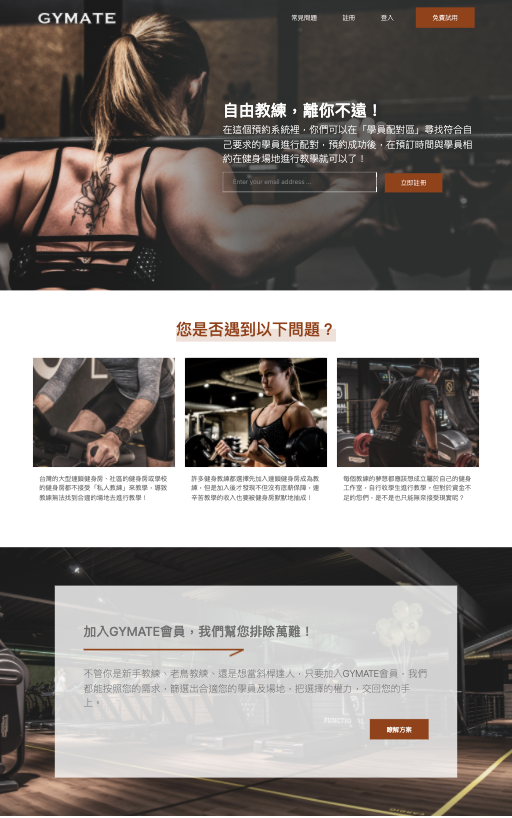
前面完成了「PainPoints」,今天來完成這一塊「小廣告」的區塊。

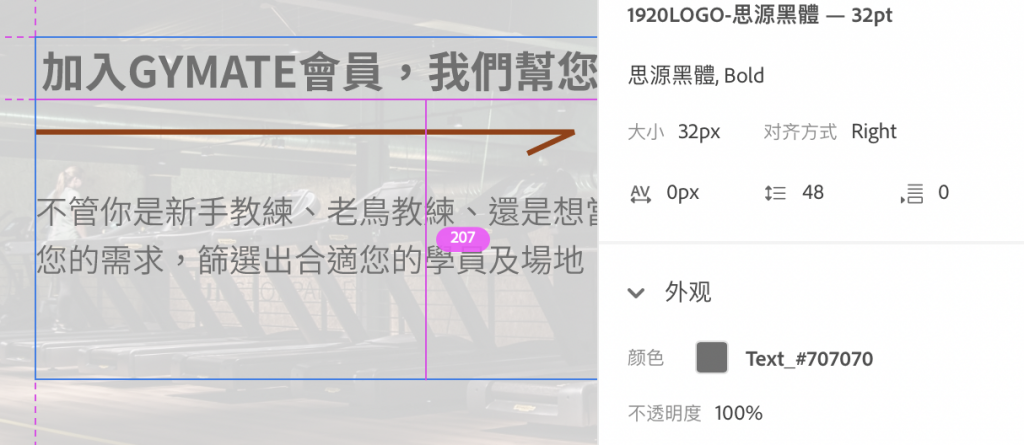
Content標題的樣式

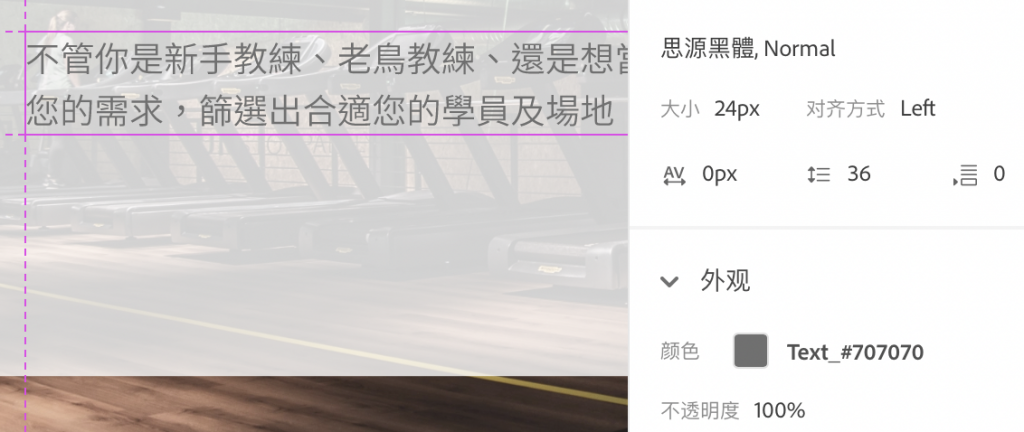
Content內容的樣式

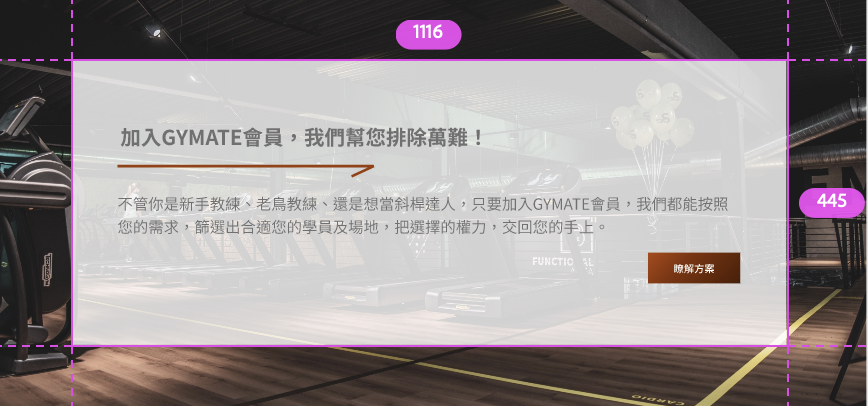
透明底色的margin

Content的Background-color:Secondary,80% →
RGB(255,255,255,0.8)

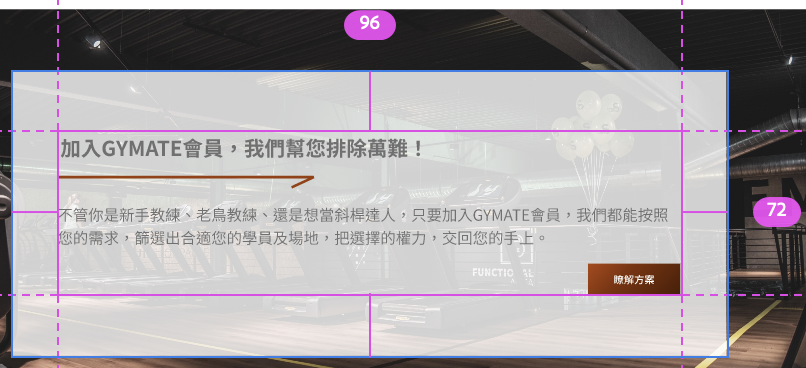
Content的margin

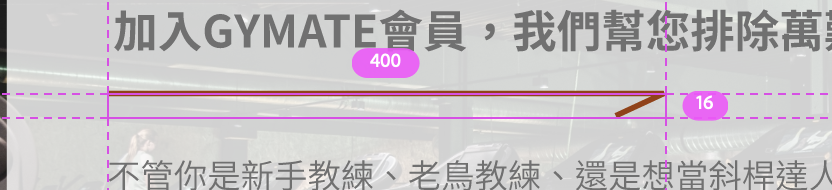
Content箭頭的長度

Content箭頭的margin-top:24px

Content箭頭的margin-bottom:24px

內文的margin-bottom:24px

先開一個新區塊
開啓<section> ,命名為adv
它的margin-top是96px,所以在section的class同時加入mt-10
另外在後面加入背景img
<section class="adv mt-10" style="background-image: url(style/PHOTO/bg_adv.png);">
</section>
新增
_adv.scss的客製scss,用於設定背景圖

在style的資料夾裡新增_adv.scss ,並去新增客製化css
.adv{
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
width: 100%;
height: 100%;
padding: 96px 125px;
}
去all.scss ,importadv ,不然會讀不到喔!

回到html,新增白色區塊背景
回到html,新增一個container,在裡面新增一個div,命名為adv-bg
在裡面再去新增row和col
在col裡面新增小廣告裡的內容物:標題、箭頭img、內容
<div class="container">
<div class="adv-bg">
<div class="row">
<div class="col">
<h3 class="h2 mb-6">加入GYMATE會員,我們幫您排除萬難!</h3>
<img class="mb-6" src="style/PHOTo/img_arrow.png" alt="">
<p class="mb-6 fs-4 fw-light">不管你是新手教練、老鳥教練、還是想當斜桿達人,只要加入GYMATE會員,我們都能按照您的需求,篩選出合適您的學員及場地,把選擇的權力,交回您的手上。</p>
</div>
</div>
</div>
</div>
去_adv.scss新增adv-bg的客製化
.adv-bg{
background-color: rgba(255,255,255,0.8);
z-index: 9999; //讓adv-bg在z軸的最上方
width: 100%;
height: 100%;
padding: 96px 72px;
}
再回去html新增最後一個按鈕,要注意,因為btn是靠右,所以我們讓它自己獨自一個row
記得要在btn的上一層div加上justify-content-end才能讓它靠右喔!
<div class="row">
<div class="col d-flex justify-content-end">
<div class="btn btn-primary ">瞭解方案</div>
</div>
</div>
登登登登,小廣告的區塊就完成啦!明天繼續來做下一個區塊吧 (๑´ㅂ`๑)